Applies to: Exchange Server 2010 SP3, Exchange Server 2010 SP2
Topic Last Modified: 2012-07-23
This topic explains how to create custom sign-in and sign-out pages for Outlook Web App.
Looking for other advanced management tasks for Outlook Web App? Check out Managing Outlook Web App Advanced Features.
Customize the sign-in and sign-out pages
The Outlook Web App sign-in, language selection, and sign-out pages are created based on graphics and the logon.css file in the base theme folder. Therefore, to use custom sign-in and sign-out pages, you must modify the files in the base theme folder. You can find the base theme folder in the Exchange installation directory at \V14\Client Access\OWA\<version number>\themes\base.
 Note: Note: |
|---|
| In Exchange Server 2010 SP1, the path is \V14\Client Access\OWA\<version number>\themes\resources. |
The sign-in, language selection, and sign-out pages use the logon.css file to define text styles and colors. The pages are created by combining several images for the border top, bottom, and sides and also include repeating images and corners for expansion. The following files create the sign-in page:
- logon.css
- lgnbotl.gif
- lgnbotm.gif
- lgnbotr.gif
- lgnexlogo.gif
- lgnleft.gif
- lgnright.gif
- lgntopl.gif
- lgntopm.gif
- lgntopr.gif
It is easiest to create a new look by using a solid color because the same collection of images is used for three pages: the sign-in page, the language selection page that is shown on the first sign-in per mailbox, and the sign-out page. The pages resize horizontally and vertically based on the contents of the page.
If you have multiple Client Access servers and want them all to use the same sign-in and sign-out pages, you must copy the modified sign-in and sign-out files to each Client Access server. You should also create a back-up copy of your customized files. If you reinstall or upgrade Exchange, all files in the themes folders will be overwritten. You'll have to copy your customized files back to the appropriate theme folder after the reinstallation or upgrade is complete.
 Caution: Caution: |
|---|
| Before you change the files to create custom sign-in and sign-out pages, back up copies of all the files that you'll be changing before you start to create your custom sign-in and sign-out pages. |
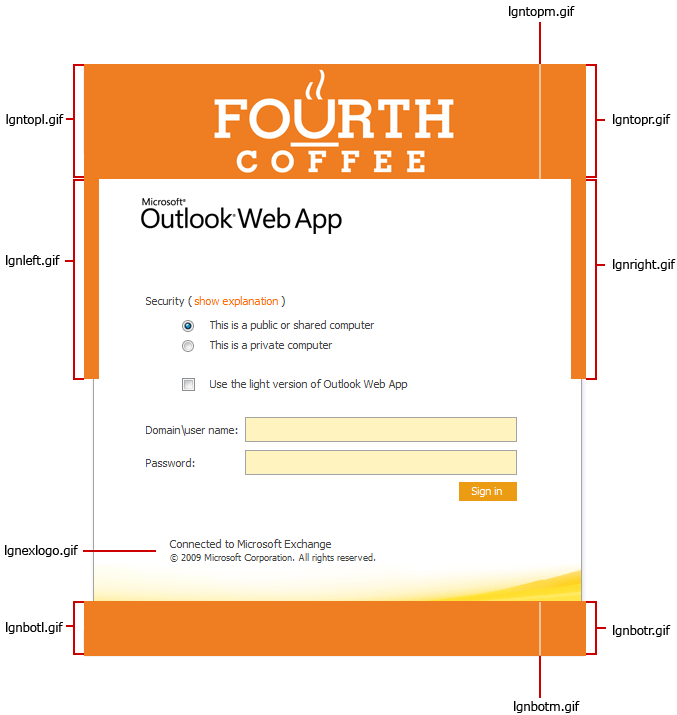
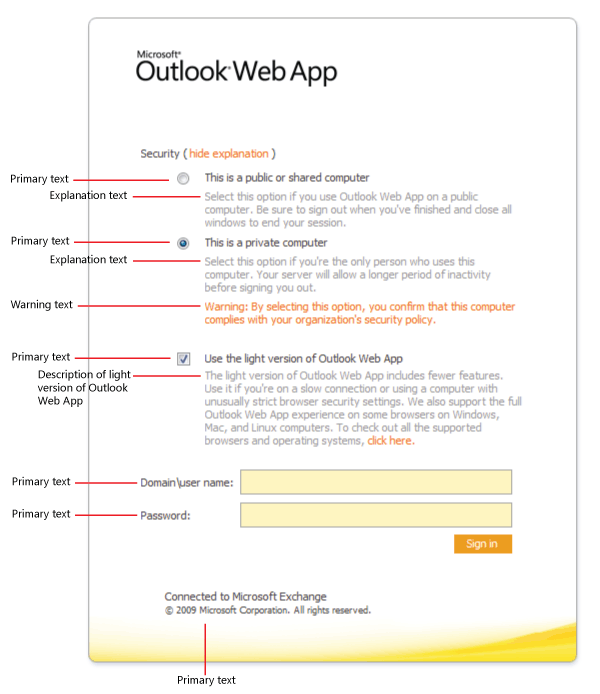
The following figures illustrate the default Outlook Web App sign-in page as it appears if the user clicks show explanation and selects This is a private computer and Use the light version of Outlook Web App. One figure shows how the graphics files that create the page fit together. The other figure shows how the logon.css file determines the colors of the background and text on the sign-in page.


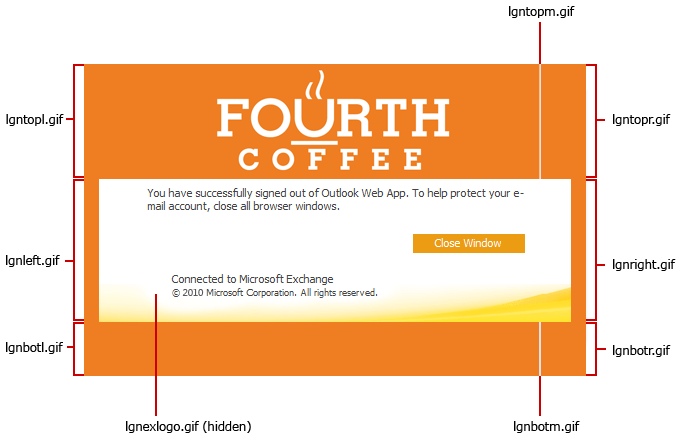
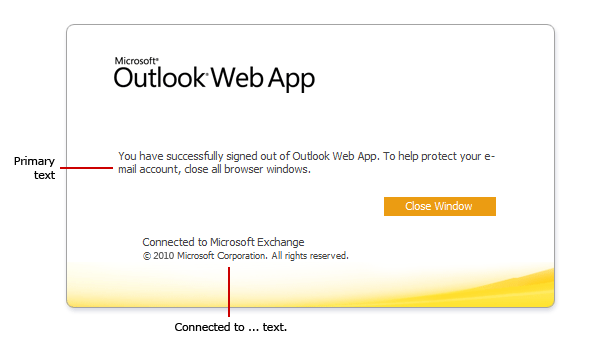
The following figures illustrate the default Outlook Web App sign-out page. One figure shows how the graphic files that create the page fit together. The other shows how the logon.css file determines the colors of the background and text on the sign-out page.


Test changes to the sign-in and sign-out pages
After you've opened the Outlook Web App sign-in or sign-out page in Microsoft Internet Explorer, you can test your changes without having to reset IIS or exit Internet Explorer.
- Open the Outlook Web App sign-in or sign-out page in Internet
Explorer.
- On the toolbar, click Tools, and then click Internet
Options.
- On the General tab, under Browsing history, click
Delete.
- Under Temporary Internet Files, click Delete
files, and then click Yes when you are asked whether you
are sure that you want to delete all temporary Internet Explorer
files
- Click OK to close Internet Options.
- Click Refresh to see your changes.
Repeat these steps to see your changes every time that you make a change to the sign-in or sign-out page files. If you're making several changes, you can leave the sign-in or sign-out page open and repeat the steps to see your changes.
Change the logo in Outlook Web App
You need to be assigned permissions before you can perform this procedure. To see what permissions you need, see the "Graphics editor" entry in the Client Access Permissions topic.
To customize Outlook Web App, you can change the Outlook Web App logo on the sign-in and sign-out pages to your organization's logo.
- Create copies of the files that you want to change, and then
save them to a safe location so that you can restore the original
pages, if it's necessary.
- Open the lgntopl.gif file by using an image editing tool, and
then modify it to create the logo that you want to use.
- Save your changes, and then click the Refresh button to
see your changes.
 Note: Note: |
|---|
| If you've changed the background color of lgntopl.gif, we recommend that you modify the remaining files that are used to create the sign-in and sign-out pages to match. |
Change the font styles and colors
You need to be assigned permissions before you can perform this procedure. To see what permissions you need, see the "Text editor" entry in the Client Access Permissions topic.
You can edit the logon.css file to change font styles and some of the colors that are used on the pages. This includes the background color that's behind the controls in the center of the sign-in page and the language selection page. If you've changed the color of these pages, we recommend that you change the background color to match.
To change the background and font colors of the sign-in, language selection, and sign-out pages, you must find the values in the sign-in style sheet (logon.css) and then determine the HTML RGB values for the colors that you want to use. The HTML RGB color values are defined by a seven-character string in the format of the number sign (#) followed by a string of six characters. To find the HTML RGB values for many colors, see the Color Table in the MSDN Library. If you must match a specific color and you can't find a match for the color online, you can use an image editing tool to sample a color and determine its HTML RGB value.
To test your changes, open Internet Explorer and enter the URL for Outlook Web App. If you're testing the changes to the Default Web site on the Client Access server that is hosting the Outlook Web App virtual directory, you can test them by opening Internet Explorer and entering the URL https://localhost/owa.
 Note: Note: |
|---|
| The language selection page appears only the first time that a user signs in to Outlook Web App. |
The following table lists the elements of the sign-in and sign-out pages and a description for each element.
Sign-in and sign-out page elements and their descriptions
| Element to change | String to search for | Description |
|---|---|---|
|
Background color of the Web browser window |
|
The background color of the Web browser window. This controls the color of the window that borders the sign-in and sign-out pages. |
|
Background color the sign-in and sign-out pages |
|
The background color of the sign-in and sign-out pages. If you change the background color of the graphics files, you should change the background color to match. |
|
Warning text |
|
The color of the warning text that appears when a user selects This is a private computer. On the existing Outlook Web App sign-in page, this warning text is orange and stands out well against the white background. If you change the background color of the sign-in page, you may also want to change the color of the warning text so that it's readable. |
|
Primary text color |
|
The primary text color is black. It indicates options that can be selected and entry fields on the Outlook Web App sign-in page. Examples include the labels for the user name and password fields, and the text next to the security options. If you've chosen a light color for your sign-in pages, black will still work well for this text. |
|
Show explanation/hide explanation |
|
Link on the sign-in page that a user can click to show or hide the explanation of Private and Public sign-ins. |
|
Explanation text |
|
The color of the text that appears when the user clicks show explanation. |
|
Description of the light version of Outlook Web App |
|
When a user selects Use the light version of Outlook Web App, a short explanation about the light version of Outlook Web App is displayed. |
After you've decided which elements you want to change the color of and identified the HTML RGB color values that you'll be changing those elements to, use the following procedure to change the color of any element that is defined by a .css file.
Change the color of an element
You need to be assigned permissions before you can perform this procedure. To see what permissions you need, see the "Text editor" entry in the Client Access Permissions topic.
- Open logon.css.
- Use the table of sign-in and sign-out page elements included
earlier in this topic to find the string that matches the element
that you want to change.
- Replace the HTML RGB color value of the element that you want
to change with the new HTML RGB color value that you want to use
for that element.
- Save your changes and close logon.css.
- Test your changes by opening Internet Explorer and entering the
URL for the Outlook Web App sign-in page.
 Note: Note: |
|---|
| If you've already opened the Outlook Web App sign-in URL, you can test your changes by deleting the temporary Internet files and refreshing Internet Explorer. To do this, click Tools, and then click Internet Options. On the General tab, under Browsing history, click Delete. Under Temporary Internet Files, click Delete files, and then click Yes when you're asked whether you're sure that you want to delete all temporary Internet Explorer files Click OK to close Internet Options, and then press F5 to refresh the sign-in page. |

