Применимо к: Exchange Server 2010 SP1
Последнее изменение раздела: 2011-03-19
В этом разделе объясняется, как создавать настраиваемые страницы входа и выхода для Outlook Web App.
Необходимы сведения о расширенных задачах управления, связанных с Outlook Web App? См. раздел Управление расширенными функциями Outlook Web App.
 Настройка страниц входа и выхода
Настройка страниц входа и выхода
Страницы входа, выбора языка и выхода для Outlook Web App всегда создаются на основе графических элементов и файла logon.css, расположенных в папке базовой темы. Таким образом, для использования настраиваемых страниц входа и выхода необходимо изменить файлы в папке базовой темы. Папка базовой темы находится в каталоге установки Exchange в папке \V14\Client Access\OWA\<номер_версии>\themes\base.
 Примечание. Примечание. |
|---|
| В Exchange Server 2010 с пакетом обновления 1 (SP1) используется путь \V14\Client Access\OWA\<номер_версии>\themes\resources. |
В файле logon.css определяются цвета и стили текста на страницах входа, выбора языка и выхода. Страницы создаются путем совмещения нескольких изображений для верхнего, нижнего и боковых элементов рамки, а также повторяющихся изображений и углов для расширения. Для создания страницы входа используются следующие файлы:
- logon.css
- lgnbotl.gif
- lgnbotm.gif
- lgnbotr.gif
- lgnexlogo.gif
- lgnleft.gif
- lgnright.gif
- lgntopl.gif
- lgntopm.gif
- lgntopr.gif
Самый простой способ создания нового внешнего вида заключается в использовании чистого цвета, поскольку один и тот же набор изображений используется для трех страниц: страницы входа, страницы выбора языка, выводимой при первом входе в систему для каждого почтового ящика, и страницы выхода. Размер страниц изменяется по горизонтали и по вертикали в зависимости от содержимого страницы.
При наличии нескольких серверов клиентского доступа и необходимости использования на них одинаковых страниц для входа и выхода из системы следует скопировать измененные файлы для страниц входа и выхода на каждый сервер клиентского доступа. Следует также создать резервную копию настроенных файлов. При переустановке или обновлении Exchange все файлы в папках тем перезаписываются. После окончания процедуры переустановки или обновления потребуется скопировать настроенные файлы назад в соответствующую папку темы.
 Внимание! Внимание! |
|---|
| Перед изменением файлов, используемых для создания страниц входа и выхода, сохраните копии файлов, которые предполагается изменить, и только затем приступайте к созданию настраиваемой страницы входа и выхода. |
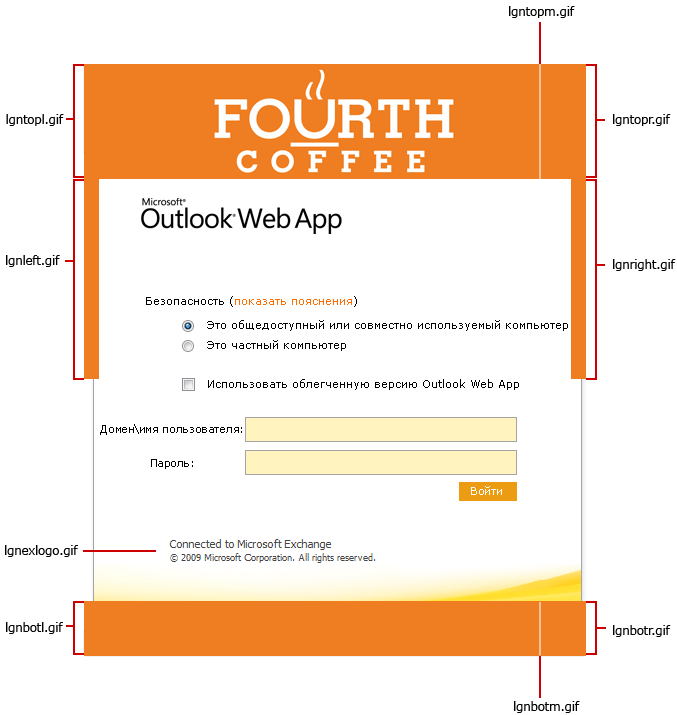
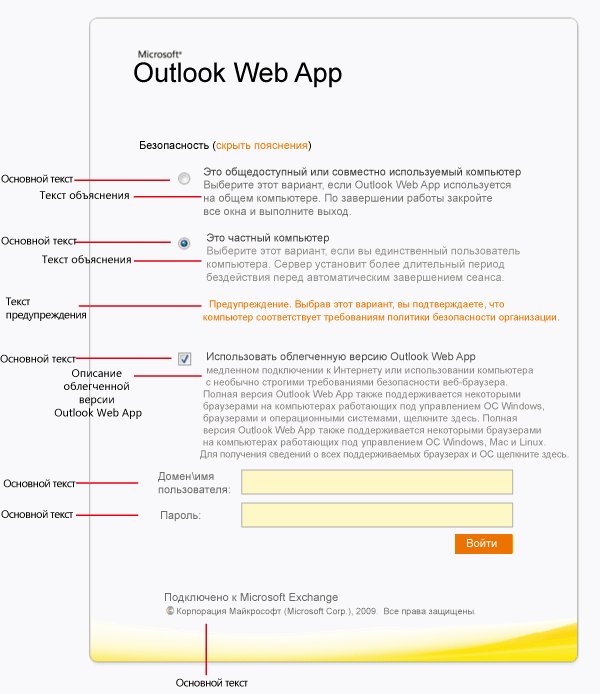
На приведенных ниже рисунках показана страница входа в Outlook Web App по умолчанию, как ее видит пользователь при переходе по ссылке отобразить пояснения и выборе параметров Это частный компьютер и Использовать облегченную версию Outlook Web App. На одном рисунке показано взаимное расположение графических файлов, используемых для создания страницы. На другом рисунке показано, каким образом файл logon.css определяет цвета фона и текста на странице входа.


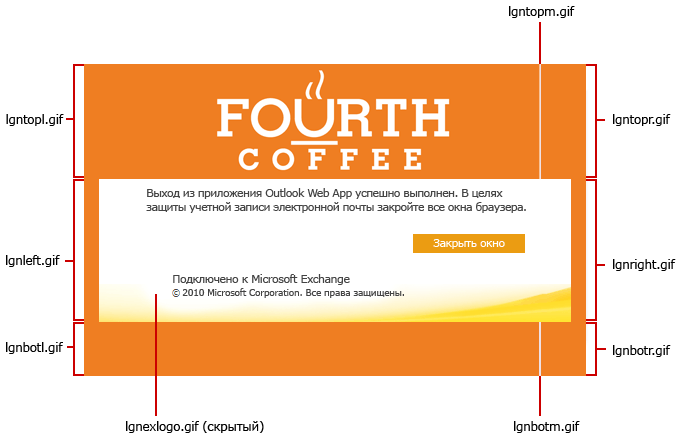
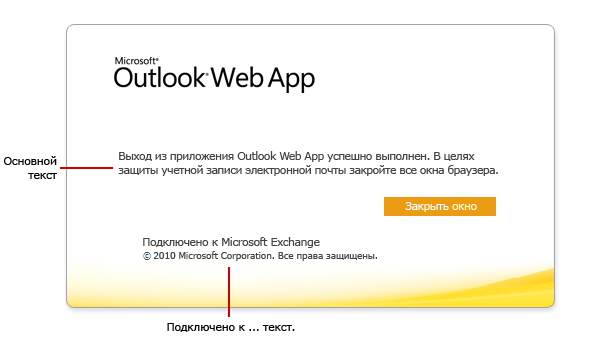
На приведенных ниже рисунках показана страница выхода из Outlook Web App по умолчанию. На одном рисунке показано взаимное расположение графических файлов, используемых для создания страницы. На другом рисунке показано, каким образом файл logon.css определяет цвета фона и текста на странице выхода из системы.


 Проверка изменений на страницах входа
и выхода
Проверка изменений на страницах входа
и выхода
После открытия страницы входа или выхода Outlook Web App в Microsoft Internet Explorer можно проверить внесенные изменения без необходимости перезапуска IIS или выхода из Internet Explorer.
- Откройте страницу входа или выхода Outlook Web App в Internet
Explorer.
- На панели инструментов нажмите кнопку Сервис и выберите
пункт меню Свойства обозревателя.
- На вкладке Общие в разделе Журнал обозревателя
нажмите кнопку Удалить.
- В разделе Временные файлы Интернета нажмите кнопку
Удалить файлы, а затем нажмите кнопку Да в ответ на
запрос подтверждения удаления всех временных файлов Internet
Explorer.
- Нажмите кнопку ОК, чтобы закрыть окно Свойства
обозревателя.
- Нажмите кнопку Обновить, чтобы увидеть изменения.
Повторяйте эти шаги, чтобы видеть изменения каждый раз при внесении изменений в файлы страницы входа или выхода. При внесении нескольких изменений можно оставить страницу входа или выхода открытой и повторять описанные выше шаги, чтобы видеть изменения.
 Изменение эмблемы в Outlook Web
App
Изменение эмблемы в Outlook Web
App
Запись «Графический редактор» в разделе Разрешения клиентского доступа.
При настройке Outlook Web App можно заменить эмблему Outlook Web App на страницах входа и выхода эмблемой организации.
- Создайте резервную копию изменяемых файлов и сохраните ее в
безопасном месте, чтобы при необходимости можно было восстановить
исходные страницы.
- Откройте в графическом редакторе файл lgntopl.gif и измените
его, создав необходимую эмблему.
- Сохраните изменения и нажмите кнопку Обновить, чтобы
увидеть изменения.
 Примечание. Примечание. |
|---|
| При изменении цвета фона файла lgntopl.gif рекомендуется изменить соответствующим образом цвет фона в оставшихся файлах, используемых для создания страниц входа и выхода. |
 Изменение стилей шрифтов и
цветов
Изменение стилей шрифтов и
цветов
Запись «Текстовый редактор» в разделе Разрешения клиентского доступа.
Для изменения стилей шрифтов и некоторых цветов, используемых на страницах, необходимо изменить файл logon.css. Эти цвета включают цвет фона за элементами управления в центре страницы входа и страницы выбора языка. При изменении цвета этих страниц рекомендуется соответствующим образом изменить цвет фона.
Чтобы изменить цвет фона и шрифтов страниц входа, выбора языка и выхода, необходимо найти соответствующие значения в файле каскадных таблиц стилей страницы входа (logon.css) и указать RGB-значения используемых цветов в формате HTML. RGB-значения цветов в формате HTML определяются строкой из нескольких знаков, начинающейся с символа #, за которым следуют шесть знаков. RGB-значения в формате HTML для большинства цветов приведены в статье Таблица цветов (на английском языке) в библиотеке MSDN. Если для конкретного цвета не удается найти соответствующее RGB-значение в формате HTML, это значение можно определить с помощью графического редактора.
Чтобы проверить изменения, откройте Internet Explorer и введите URL-адрес для Outlook Web App. Если необходимо проверить изменения, внесенные в веб-сайт по умолчанию на сервере клиентского доступа, где расположен виртуальный каталог Outlook Web App, можно открыть Internet Explorer и ввести URL-адрес https://localhost/owa.
 Примечание. Примечание. |
|---|
| Страница выбора языка отображается только при первом входе пользователя в Outlook Web App. |
В приведенной ниже таблице перечислены элементы страниц входа и выхода с описанием каждого элемента.
Элементы страницы входа и выхода и их описания
| Изменяемый элемент | Строка для поиска | Описание |
|---|---|---|
|
Цвет фона окна веб-браузера |
|
Цвет фона окна веб-браузера. Служит для управления цветом окна, которое граничит со страницами входа и выхода. |
|
Цвет фона страниц входа и выхода |
|
Цвет фона страниц входа и выхода. При изменении цвета фона графических файлов необходимо соответствующим образом изменить цвет фона страницы. |
|
Текст предупреждения |
|
Цвет текста предупреждения, которое появляется при выборе пользователем параметра Это частный компьютер. На текущей странице входа в Outlook Web App этот текст выводится оранжевым цветом, который хорошо смотрится на белом фоне. При изменении цвета фона страницы входа также может потребоваться изменить цвет текста предупреждения, чтобы он был хорошо различим. |
|
Цвет основного текста |
|
Цвет основного текста — черный. Этим цветом выводятся выбираемые параметры и поля ввода на странице входа в Outlook Web App. Примерами такого текста являются метки для полей ввода имени пользователя и пароля, а также текст, расположенный рядом с параметрами безопасности. При выборе светлого цвета для страниц входа для этого текста хорошо подойдет черный цвет. |
|
Отобразить пояснения/скрыть пояснения |
|
Это ссылка на странице входа, которую пользователь может щелкнуть, чтобы отобразить или скрыть пояснения для частного и общего входа. |
|
Текст пояснения |
|
Цвет текста, который отображается при щелчке пользователем пункта отобразить пояснения. |
|
Описание облегченной версии Outlook Web App |
|
При выборе пользователем пункта Использовать облегченную версию Outlook Web App отображается краткое описание облегченной версии Outlook Web App. |
После выбора элементов, цвет которых необходимо изменить, и определения RGB-значений цветов в формате HTML, которыми будут заменены цвета элементов, воспользуйтесь приведенной ниже процедурой для изменения цвета любого элемента, определенного в CSS-файле.
 Изменение цвета элемента
Изменение цвета элемента
Запись «Текстовый редактор» в разделе Разрешения клиентского доступа.
- Откройте файл logon.css.
- Воспользуйтесь приведенной выше таблицей элементов страниц
входа и выхода для поиска строки, соответствующей элементу, который
требуется изменить.
- Замените RGB-значение цвета в формате HTML изменяемого элемента
на новое RGB-значение в формате HTML.
- Сохраните изменения и закройте файл logon.css.
- Проверьте изменения, открыв Internet Explorer и указав
URL-адрес для страницы входа в Outlook Web App.
 Примечание. Примечание. |
|---|
| Если URL-адрес страницы входа в Outlook Web App уже открыт, проверить изменения можно, удалив временные файлы Интернета и обновив Internet Explorer. Для этого нажмите кнопку Сервис и выберите пункт Свойства обозревателя. На вкладке Общие в разделе Журнал обозревателя нажмите кнопку Удалить. В разделе Временные файлы Интернета нажмите кнопку Удалить файлы, а затем нажмите кнопку Да в ответ на запрос подтверждения удаления всех временных файлов Internet Explorer. Нажмите кнопку ОК, чтобы закрыть окно Свойства обозревателя, затем нажмите клавишу F5, чтобы обновить страницу входа. |

