В этом разделе объясняется, как создать настраиваемую тему для Microsoft Office Outlook Web Access. Тема — это набор файлов и таблиц стилей, управляющих внешним видом Outlook Web Access. При установке роли сервера клиентского доступа на компьютер с сервером Microsoft Exchange Server 2007 по умолчанию устанавливаются две темы. Это темы «Голубое небо» и «Сажа».
Настраиваемые темы поддерживаются только в расширенной версии Outlook Web Access. Создавать настраиваемые темы для облегченной версии Outlook Web Access нельзя.
 Новые возможности сервера
Exchange Server 2007 с пакетом обновления 1 (SP1)
Новые возможности сервера
Exchange Server 2007 с пакетом обновления 1 (SP1)
В сервере Exchange Server 2007 с пакетом обновления 1 (SP1) добавлены две новые темы для Outlook Web Access. Эти темы называются Xbox и Zune.
 Состав темы
Состав темы
Тема — эта набор файлов мультимедиа и файлов каскадных таблиц стилей (CSS-файлов). Эти файлы хранятся на сервере клиентского доступа в каталоге установки в папке \Client Access\OWA\версия\themes. Каждая тема хранится в подкаталоге каталога themes.
CSS-файлы определяют цвета, градиентные заливки и шрифты. Файлы изображений (GIF-файлы) содержат значки и иные графические элементы. При изменении значков не изменяйте их размер. При изменении размера других графических элементов, проверьте, что измененные элементы подходят друг к другу.
Тема по умолчанию («Голубое небо») является базовой темой и находится в каталоге \themes\base. Базовая папка содержит все файлы, необходимые для создания темы: цвета, шрифты, значки и графические элементы.
Дополнительные темы создаются путем копирования выбранных файлов в новый каталог и изменения файлов в соответствии с потребностями организации. В пользовательском интерфейсе Outlook Web Access темы называются цветовыми схемами. Когда пользователь выбирает настраиваемую тему, сначала используются элементы из каталога настраиваемой темы, а все необходимые элементы, которые не были изменены, берутся из базовой темы. Например, при создании темы путем копирования в новую тему и последующего изменения только графических элементов заголовков при выборе пользователем этой темы графические элементы заголовков будут взяты из новой темы, а остальные свойства — из базовой темы.
Темы сохраняются на каждом сервере клиентского доступа. Если необходимо, чтобы настраиваемая тема была доступна на всех имеющихся серверах клиентского доступа, следует скопировать ее в каталог themes на каждом сервере клиентского доступа.
 Рекомендации
Рекомендации
Многие элементы темы Outlook Web Access можно изменять. Чтобы избежать нестабильной работы Outlook Web Access, рекомендуется начать с изменения только заголовка, страниц входа в систему и выхода из системы и цветов, используемых для выбора и выделения.
При необходимости внесения более сложных изменений, начните с изучения принципов работы CSS-файлов. После достаточно полного изучения каскадных таблиц стилей, изменяйте единовременно небольшое количество элементов и тестируйте изменения, чтобы убедиться в том, что получен ожидаемый результат.
Для получения наилучших результатов рекомендуется следовать приведенным ниже принципам.
- Всегда делайте резервные копии исходных файлов перед их
изменением, особенно при изменении файлов в каталоге
\themes\base.
- Не удаляйте папку \Client Access\OWA\версия\themes\base
и файлы, содержащиеся в этой папке.
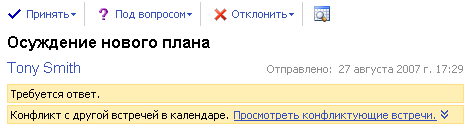
- Не изменяйте панели информации, которые отображаются в верхней
части сообщений и предупреждают пользователей о потенциально
вредоносном содержимом, фишинг-атаках, вирусах и заблокированном
или отсутствующем содержимом.
На приведенном ниже рисунке показан запрос календаря Outlook Web Access с двумя панелями информации.

 Предварительная подготовка
Предварительная подготовка
Для выполнения описанных ниже процедур необходимо войти на сервер, на котором размещен Outlook Web Access, с учетной записью, которой делегировано членство в локальной группе администраторов.
 Создание темы
Создание темы
Приведенная ниже процедура дает общее представление о действиях, необходимых для создания настраиваемой темы для Outlook Web Access. Конкретные процедуры для изменения отдельных элементов в теме Outlook Web Access приведены в последующих разделах.
Создание темы Outlook Web Access-
На сервере клиентского доступа, на котором размещен Outlook Web Access, откройте проводник Windows и найдите каталог установки сервера Exchange.
-
В папке \Client Access\OWA\<версия>\themes создайте новую папку.
-
Скопируйте файлы premium.css и owafonts.css из базовой темы в новую папку.
-
Скопируйте файлы, которые требуется изменить для создания темы, из базовой темы в созданную папку.
-
Чтобы создать собственную тему, измените файлы в папке новой темы.
-
Перезапустите службы IIS (Internet Information Services), выполнив команду iisreset/noforce.
-
Протестируйте новую тему, войдя в Outlook Web Access и выбрав эту тему.
Присваивание имени настраиваемой теме
Присвоить настраиваемой теме имя можно двумя способами. Первый способ заключается в присваивании папке, в которой создана новая тема, имени, которое необходимо присвоить теме. Например, чтобы присвоить настраиваемой теме имя «Fourth Coffee», назовите папку, в которой была создана новая тема, «Fourth Coffee».
Присвоить настраиваемой теме имя также можно путем копирования файла themeinfo.xml из базовой темы в папку, в которой была создана настраиваемая тема, и последующего изменения этого файла. Файл themeinfo.xml можно открыть в блокноте или другом текстовом редакторе и изменить отображаемое имя темы на требуемое.
Присваивание настраиваемой теме имени путем изменения файла themeinfo.xml-
Скопируйте файл themeinfo.xml из папки базовой темы в папку, в которой была создана настраиваемая тема.
-
Откройте копию файла themeinfo.xml в папке настраиваемой темы.
-
Найдите значение «theme displayname» (отображаемое имя темы) и измените это значение на требуемое имя темы.
Пример: Чтобы теме было присвоено имя «Fourth Coffee», файл должен содержать строку
theme displayname = "Fourth Coffee". -
Сохраните изменения и закройте файл themeinfo.xml.
 Примечание. Примечание. |
|---|
| При изменении имени темы необходимо остановить и заново запустить службы IIS, чтобы изменения вступили в силу. Это можно сделать, открыв окно командной строки и выполнив команду iisreset/noforce. |
Создание настраиваемого заголовка
Можно настроить заголовок главной страницы Outlook Web Access. Для изменения заголовка в Outlook Web Access необходимы следующие файлы:
- premium.css
- owafonts.css
- logopt.gif
- logopb.gif
- nbbkg.gif
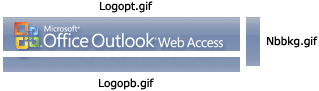
Файлы Premium.css и owafonts.css определяют шрифты и цвета, используемые Outlook Web Access. Файлы logopt.gif, logopb.gif и nbbkg.gif — это файлы изображений, используемые для создания заголовка страницы в Outlook Web Access.
Откройте файлы с расширением GIF в графическом редакторе, чтобы узнать, каким образом они используются для создания заголовка в Outlook Web Access.
На приведенном ниже рисунке показаны исходные файлы, используемые для создания заголовка для темы Outlook Web Access «Голубое небо».
 Создание настраиваемого
заголовка
Создание настраиваемого
заголовка
-
Скопируйте файлы premium.css, owafonts.css, logopt.gif, logopb.gif и nbbkg.gif из папки базовой темы в папку настраиваемой темы.
-
В папке настраиваемой темы откройте в блокноте или другом текстовом редакторе файл premium.css.
-
Чтобы удалить из заголовка надпись «Подключен к Microsoft Exchange», найдите строку
"background:url("logopb.gif") no-repeat;"и добавьте сразу после нее строкуdisplay:none;. -
Чтобы изменить эмблему, откройте и измените в графическом редакторе файл logopt.gif.
-
При изменении цвета фона в файле logopt.gif необходимо воспользоваться графическим редактором, чтобы установить одинаковый цвет фона в файлах logopb.gif и nbbkg.gif.
-
После внесения изменений в файлы сохраните изменения.
-
Чтобы проверить изменения, внесенные в настраиваемую тему, войдите в Outlook Web Access, щелкните пункт Параметры, затем щелкните пункт Общие параметры и выберите свою тему в меню Внешний вид. Чтобы увидеть новую тему, необходимо сохранить изменения и нажать кнопку Обновить Internet Explorer.
Изменение цветов темы
Чтобы изменить цвета темы, необходимо найти их значения в файле каскадных таблиц стилей premium.css и указать для используемых цветов RGB-значения в формате HTML. RGB-значения цветов в формате HTML определяются строкой из нескольких знаков, начинающейся со знака #, за которым следуют шесть знаков. RGB-значения в формате HTML для большинства цветов см. в статье Таблица цветов (на английском языке) в библиотеке MSDN. Если для конкретного цвета не удается найти соответствующее RGB-значение в формате HTML, это значение можно определить с помощью графического редактора.
Изменение цвета выделения выбранного модуля на панели переходов-
Откройте файл premium.css в текстовом редакторе, например в Блокноте.
-
Найдите в файле следующую строку:
 Копировать код
Копировать кодa.nbHiLt { background-color:#FFEFB2; } -
Замените RGB-значение на требуемое значение.
-
Чтобы проверить изменения, внесенные в настраиваемую тему, войдите в Outlook Web Access, щелкните пункт Параметры, затем щелкните пункт Общие параметры и выберите свою тему в меню Внешний вид. Чтобы увидеть новую тему, необходимо сохранить изменения и нажать кнопку Обновить. Если запущен активный сеанс Outlook Web Access, нажмите клавишу F5, чтобы обновить страницу и увидеть изменения.
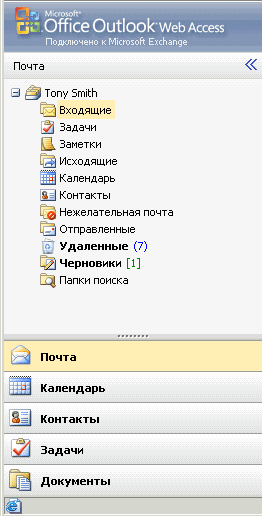
На приведенном ниже рисунке показана часть панели переходов Outlook Web Access с выбранным почтовым модулем.
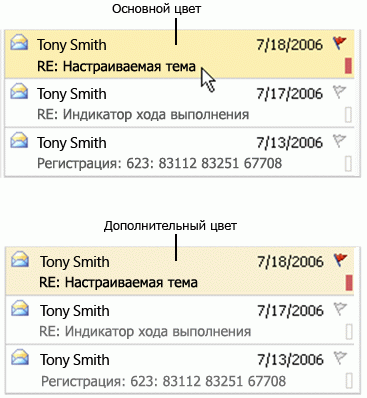
 Изменение основного и дополнительного цвета
выделения в списке
Изменение основного и дополнительного цвета
выделения в списке
-
Откройте файл premium.css в текстовом редакторе, например в Блокноте.
-
Чтобы изменить основной цвет выделения, найдите в файле следующую строку:
 Копировать код
Копировать кодtr.sel, tr.srsel, tr.lrsel { background-color: #FFEFB2; -
Чтобы изменить дополнительный цвет выделения, найдите в файле следующую строку:
 Копировать код
Копировать кодtr.shdw, tr.srshdw, tr.lrshdw { background-color:#F8F0D2; -
Замените RGB-значения основного и дополнительного цветов выделения на необходимые RGB-значения.
-
Чтобы проверить настраиваемую тему, войдите в Outlook Web Access, щелкните пункт Параметры, затем щелкните пункт Общие параметры и выберите свою тему в меню Внешний вид. Чтобы увидеть новую тему, необходимо сохранить изменения и нажать кнопку Обновить. Если запущен активный сеанс Outlook Web Access, нажмите клавишу F5, чтобы обновить страницу и увидеть изменения.
Основной цвет выделения используется для выделения выбранного элемента в области списка, когда фокус находится в этой области. Если пользователь перемещает фокус в область просмотра или на панель навигации, выбранный элемент в области списка выделяется дополнительным цветом. На приведенном ниже рисунке показано различие между основным и дополнительным цветами выделения в Outlook Web Access.

 Примечание. Примечание. |
|---|
| Для изменения RGB-значений других элементов темы можно использовать способ, указанный в приведенной выше процедуре. |
Изменение фона для списка
При выборе пункта Почта, Контакты, Задачи или Общие папки в области переходов Outlook Web Access выводит список элементов в папках, доступных в этих модулях.
Для добавления фона для списка требуется изменить параметры в файле premium.css.
Изменение фона для списка в Outlook Web Access-
Найдите или создайте изображение в формате GIF.
-
Скопируйте файл изображения в папку настраиваемых тем.
-
Откройте файл premium.css в текстовом редакторе, например в Блокноте.
-
Чтобы изменить фоновое изображение, найдите в файле следующую строку:
 Копировать код
Копировать кодdiv#divLstV{width:100%;height:100%;} -
Замените строку на следующие данные:
 Копировать код
Копировать кодdiv#divLstV{background-image: url(image file name);width:100%;height:100%;} -
Чтобы изменить прозрачность фона, чтобы новое изображение выводилось правильно, найдите в файле следующую строку:
 Копировать код
Копировать кодtd#tdIL{background-color: #FFFFFF;height:100%;vertical-align:top;} -
Замените значение цвета фона значением transparent:
 Копировать код
Копировать кодtd#tdIL{background-color:transparent;height:100%;vertical-align:top;} -
Чтобы проверить настраиваемую тему, войдите в Outlook Web Access, щелкните пункт Параметры, затем щелкните пункт Общие параметры и выберите свою тему в меню Внешний вид. Чтобы увидеть новую тему, необходимо сохранить изменения и нажать кнопку Обновить. Если запущен активный сеанс Outlook Web Access, нажмите клавишу F5, чтобы обновить страницу и увидеть изменения.
 Изменение темы Outlook Web
Access по умолчанию
Изменение темы Outlook Web
Access по умолчанию
Тему Outlook Web Access по умолчанию для виртуального каталога можно изменить с базовой темы на настраиваемую тему с помощью командлета Set-OwaVirtualDirectory. Командлет Set-OwaVirtualDirectory также можно использовать для отключения возможности выбора темы в Outlook Web Access. При наличии нескольких виртуальных каталогов Outlook Web Access для установки темы по умолчанию можно воспользоваться приведенными ниже процедурами.
При установке темы по умолчанию на тему по умолчанию будут принудительно переключены только те пользователи, которые не вошли ранее в Outlook Web Access и не выбрали новую тему.
Чтобы принудительно установить тему по умолчанию для всех пользователей, необходимо помимо установки новой темы по умолчанию отключить возможность выбора темы.
Использование командной консоли Exchange для установки темы по умолчанию для Outlook Web Access-
Чтобы установить тему по умолчанию для Outlook Web Access, выполните следующую команду (предполагается, что имя сервера — «FourthCoffee», имя виртуального каталога — «owa», имя веб-узла «Default Web site», а тема расположена в папке «Custom»):
 Копировать код
Копировать кодset-owavirtualdirectory -identity "fourthcoffee\owa (default web site)" -defaulttheme Custom
-
Чтобы отключить возможность выбора темы в Outlook Web Access, выполните следующую команду (предполагается, что имя сервера — «FourthCoffee», имя виртуального каталога — «owa», имя веб-узла «Default Web site»):
 Копировать код
Копировать кодset-owavirtualdirectory -identity "fourthcoffee\owa (default web site)" -themeselectionenabled $false
Также можно выполнить обе команды одновременно, выполнив следующую команду:
 Копировать код Копировать код |
|
|---|---|
set-owavirtualdirectory -identity "fourthcoffee\owa (default web site)" -defaulttheme Custom -themeselectionenabled $false |
|
 Настройка страниц входа в
систему и выхода из системы
Настройка страниц входа в
систему и выхода из системы
Страницы входа, выбора языка и выхода из Outlook Web Access всегда создаются на основе графических элементов и файла logon.css, расположенных в папке базовой темы. Таким образом, использование настраиваемых страниц входа в систему и выхода из системы требует изменения файлов в папке базовой темы. Папка базовой темы находится в каталоге установки Exchange в папке \Client Access\OWA\версия\themes\base.
В файле logon.css определяются цвета и стили текста на страницах входа, выбора языка и выхода. Страницы создаются путем совмещения нескольких изображений для верхнего, нижнего и боковых элементов рамки, а также повторяющихся изображений и углов для расширения. Для создания страницы входа используются следующие файлы:
- logon.css
- lgnbotl.gif
- lgnbotm.gif
- lgnbotr.gif
- lgnexlogo.gif
- lgnleft.gif
- lgnright.gif
- lgntopl.gif
- lgntopm.gif
- lgntopr.gif
Самый простой способ создания нового внешнего вида заключается в использовании чистого цвета, поскольку один и тот же набор изображений используется для трех страниц: страницы входа, страницы выбора языка, показываемой при первом входе в систему для каждого почтового ящика, и страницы выхода. Размер страниц изменяется по горизонтали и по вертикали в зависимости от содержимого страницы.
При наличии нескольких серверов клиентского доступа и необходимости использования на них одинаковых страниц для входа и выхода из системы следует скопировать измененные файлы для страниц входа и выхода на каждый сервер клиентского доступа.
 Внимание! Внимание! |
|---|
| Поскольку для создания настраиваемых страниц входа и выхода необходимо изменить файлы в папке базовой темы, сделайте резервную копию всех изменяемых файлов перед созданием собственных настраиваемых страниц входа и выхода. |
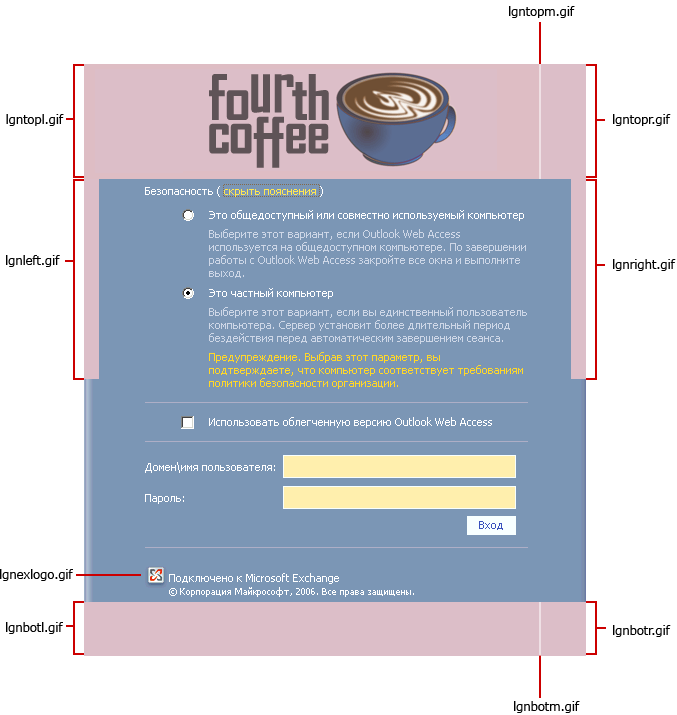
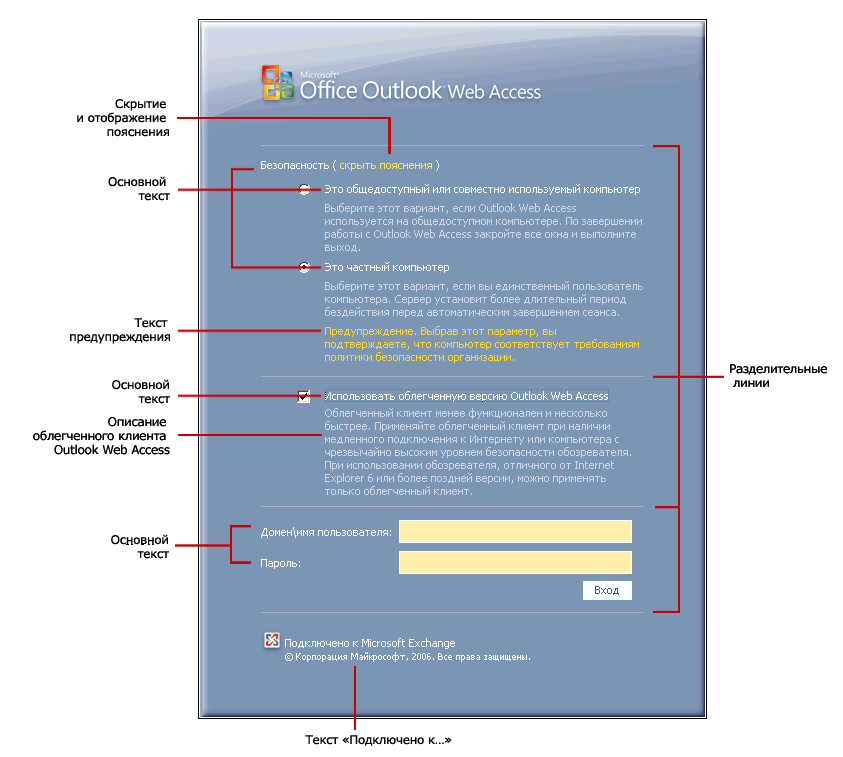
На приведенных ниже рисунках показана страница входа в Outlook Web Access по умолчанию, как ее видит пользователь при щелчке ссылки отобразить пояснения и выборе параметров Это частный компьютер и Использовать облегченную версию Outlook Web Access. На одном рисунке показано взаимное расположение графических файлов, используемых для создания страницы. На другом рисунке показано, каким образом файл logon.css определяет цвета фона и текста на странице входа.


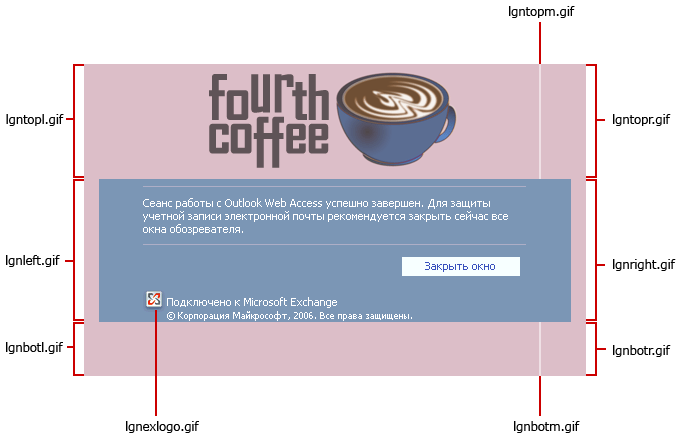
На приведенных ниже рисунках показана страница выхода из Outlook Web Access по умолчанию. На одном рисунке показано взаимное расположение графических файлов, используемых для создания страницы. На другом рисунке показано, каким образом файл logon.css определяет цвета фона и текста на странице выхода.


Проверка изменений, внесенных в страницы входа и выхода
После открытия в Internet Explorer страницы входа или выхода из Outlook Web Access изменения можно проверить без перезапуска служб IIS или выхода из Internet Explorer.
Проверка изменений, внесенных в страницы входа и выхода-
Откройте в Internet Explorer страницу входа или выхода из Outlook Web Access.
-
На панели инструментов нажмите кнопку Сервис и выберите вариант Свойства обозревателя.
-
На вкладке Общие в разделе Журнал обозревателя нажмите кнопку Удалить.
-
В разделе Временные файлы Интернета нажмите кнопку Удалить файлы, а затем нажмите кнопку Да в ответ на запрос подтверждения удаления всех временных файлов Internet Explorer
-
Нажмите кнопку ОК, чтобы закрыть окно Свойства обозревателя.
-
Нажмите кнопку Обновить, чтобы увидеть изменения.
Повторяйте эти действия, чтобы видеть изменения каждый раз при внесении изменений в файлы страницы входа или выхода. При внесении нескольких изменений можно оставить страницу входа или выхода открытой и повторять описанные выше действия, чтобы видеть изменения.
Изменение эмблемы
При настройке Outlook Web Access можно заменить эмблему Outlook Web Access на страницах входа и выхода эмблемой организации.
Изменение эмблемы в Outlook Web Access-
Создайте резервную копию изменяемых файлов и сохраните ее в безопасном месте, чтобы при необходимости можно было восстановить исходные страницы.
-
Откройте в графическом редакторе файл lgntopl.gif и измените его, создав необходимую эмблему.
-
Сохраните изменения и нажмите кнопку Обновить, чтобы увидеть изменения.
 Примечание.
Примечание.При изменении цвета фона файла lgntopl.gif рекомендуется изменить соответствующим образом цвет фона в оставшихся файлах, используемых для создания страниц входа и выхода.
Изменение стилей и цветов шрифтов
Для изменения стилей шрифтов и некоторых цветов, используемых на страницах, необходимо изменить файл logon.css. Эти цвета включают цвет фона под элементами управления в центре страницы входа и страницы выбора языка. При изменении цвета этих страниц рекомендуется соответствующим образом изменить цвет фона.
Чтобы изменить цвет фона и шрифта страниц входа, выбора языка и выхода, необходимо найти соответствующие значения в файле каскадных таблиц стилей страницы входа (logon.css) и указать RGB-значения используемых цветов в формате HTML. RGB-значения цветов в формате HTML определяются строкой из нескольких знаков, начинающейся со знака #, за которым следуют шесть знаков. RGB-значения в формате HTML для большинства цветов см. в статье Таблица цветов (на английском языке) в библиотеке MSDN. Если для конкретного цвета не удается найти соответствующее RGB-значение в формате HTML, это значение можно определить с помощью графического редактора.
Чтобы проверить изменения, откройте Internet Explorer и введите URL-адрес для Outlook Web Access. Если необходимо проверить изменения на веб-узле по умолчанию на сервере клиентского доступа, на котором расположен виртуальный каталог Outlook Web Access, их можно проверить, открыв Internet Explorer и введя URL-адрес https://localhost/owa.
 Примечание. Примечание. |
|---|
| Страница выбора языка появляется только при первом входе пользователя в Outlook Web Access. |
В приведенной ниже таблице перечислены элементы страниц входа и выхода с описанием каждого элемента.
Элементы страниц входа и выхода с описанием каждого элемента
| Изменяемый элемент | Строка для поиска | Описание |
|---|---|---|
|
Цвет фона |
|
Цвет фона страниц входа и выхода. При изменении цвета фона графических файлов необходимо соответствующим образом изменить цвет фона страницы. |
|
Текст предупреждения |
|
Цвет текста предупреждения, которое появляется при выборе пользователем параметра Это частный компьютер. На текущей странице входа в Outlook Web Access этот текст выводится светло-желтым цветом, который хорошо смотрится на синем фоне. При изменении цвета фона страницы входа также может потребоваться изменить цвет текста предупреждения, чтобы он был хорошо различим. |
|
Цвет основного текста |
|
Цвет основного текста — белый. Этим цветом выводятся выбираемые параметры и поля ввода на странице входа в Outlook Web Access. Примерами такого текста являются метки для полей ввода имени пользователя и пароля, а также текст, расположенный рядом с параметрами безопасности. При выборе темного цвета для страниц входа для этого текста хорошо подходит белый цвет. |
|
Отобразить пояснения |
|
Это ссылка на странице входа, которую пользователь может щелкнуть, чтобы показать или скрыть пояснения для частного и общего входа. |
|
Описание облегченной версии Outlook Web Access |
|
При выборе пользователем параметра Использовать облегченную версию Outlook Web Access появляется краткое пояснение об облегченной версии Outlook Web Access. |
|
Подключен к Microsoft Exchange |
|
Слова «Подключен к Microsoft Exchange» появляются в нижнем левом углу страниц входа и выхода. Изменение данного значения приводит к изменению цвета текста этих слов. |
|
Разделительные линии |
|
На всех трех страницах, использующих файл logon.css, имеются тонкие линии, разделяющие их на разделы. Этими страницами являются страницы входа, выхода и выбора языка. После изменения цвета фона и текста может потребоваться изменить цвет линий таким образом, чтобы линии остались видимыми, но не были более яркими, чем текст. |
После выбора элементов, цвет которых необходимо изменить и определения RGB-значений цветов в формате HTML, которыми будут заменены цвета элементов, воспользуйтесь приведенной ниже процедурой для изменения цвета любого элемента, определенного в CSS-файле.
Изменение цвета элемента-
Откройте файл logon.css.
-
Воспользуйтесь приведенной выше таблицей элементов страниц входа и выхода для поиска строки, соответствующей элементу, который требуется изменить.
-
Замените RGB-значение цвета в формате HTML изменяемого элемента на новое RGB-значение в формате HTML.
-
Сохраните изменения и закройте файл logon.css.
-
Проверьте изменения, открыв Internet Explorer и введя URL-адрес для страницы входа в Outlook Web Access.
 Примечание. Примечание. |
|---|
| Если URL-адрес страницы входа в Outlook Web Access уже открыт, проверить изменения можно, удалив временные файлы Интернета и обновив Internet Explorer. Для этого нажмите кнопку Сервис и выберите пункт Свойства обозревателя. На вкладке Общие в разделе Журнал обозревателя нажмите кнопку Удалить. В разделе Временные файлы Интернета нажмите кнопку Удалить файлы, а затем нажмите кнопку Да в ответ на запрос подтверждения удаления всех временных файлов Интернета. Нажмите кнопку ОК, чтобы закрыть окно «Свойства обозревателя», и нажмите клавишу F5, чтобы обновить страницу входа. |

